Is it possible to explain the difference between the PDF Layout and the Stylesheet when customizing a PDF export?
Sure, that can be explained. It’s a little extense…
PDF exports can be customized by all admins. The PDF customizations in Confluence use a combination of HTML and CSS (Cascading Style Sheets).
You’ll need to edit one or both of the following points:
The PDF layout uses HTML to define the structure of the exported content, such as the page title and header or footer. The PDF stylesheet template uses CSS to change the design of various elements in the exported content, such as the page size and margins, and the background color.
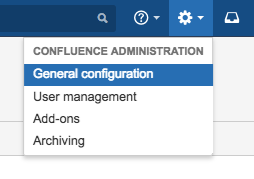
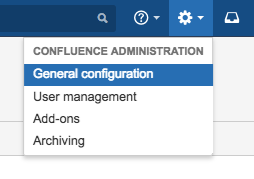
To define a global PDF layout, click the gear icon in the Confluence header, then click “General configuration”.

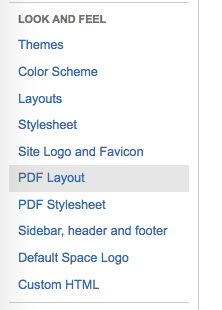
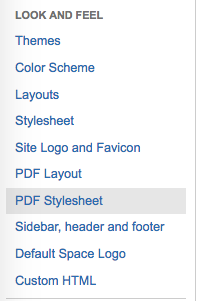
Scroll to the sidebar section titled “Look and Feel” and click “PDF Layout”. Here you can edit the different site layouts.

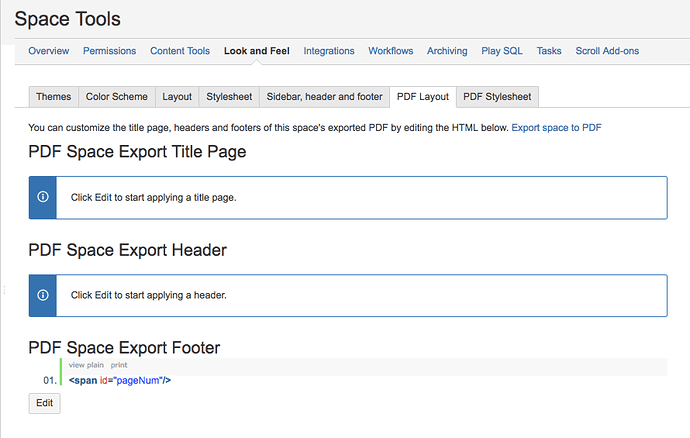
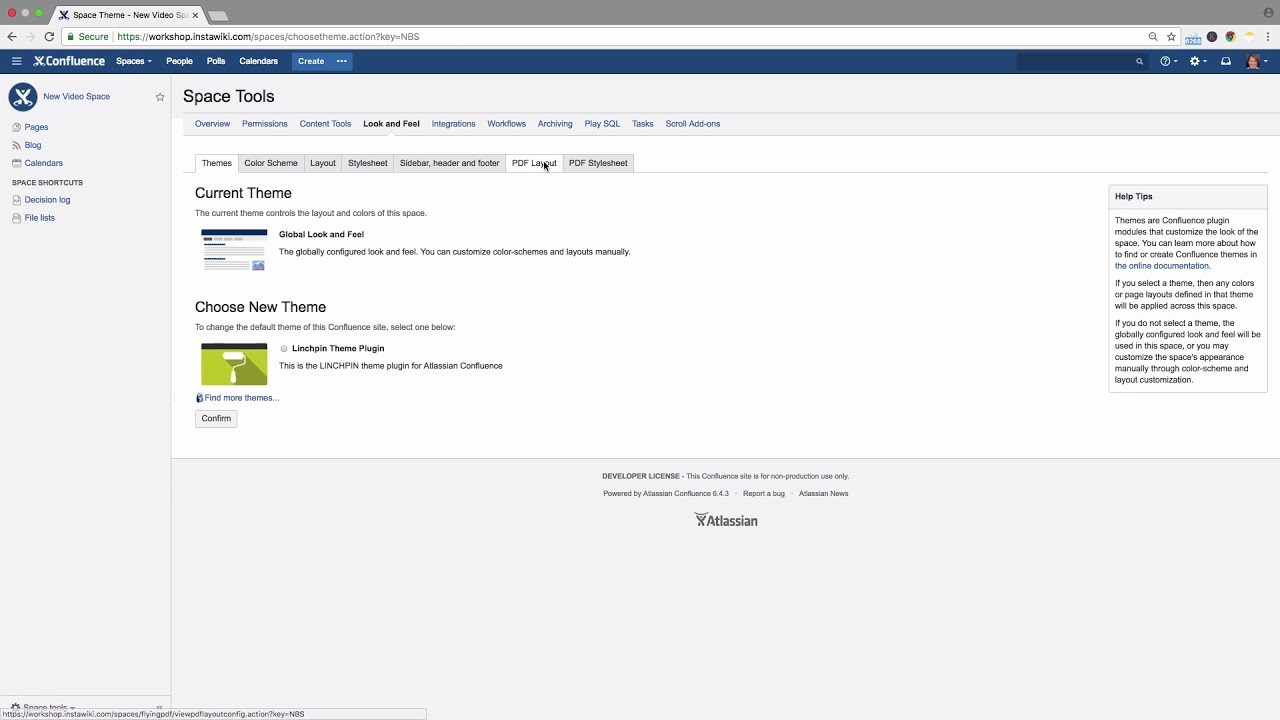
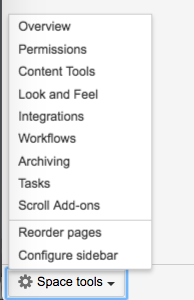
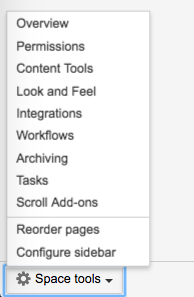
To change the PDF layout for the entire space, click “Space Tools” at bottom of the sidebar and then “Look and Feel.” Click “PDF Layout” then “Edit.”

Custom HTML can be entered here for the following three elements: PDF space export title page, PDF space export header, and PDF export footer.
Enter your changes in each element’s text box. The customized PDF layout accepts HTML code with inline CSS.
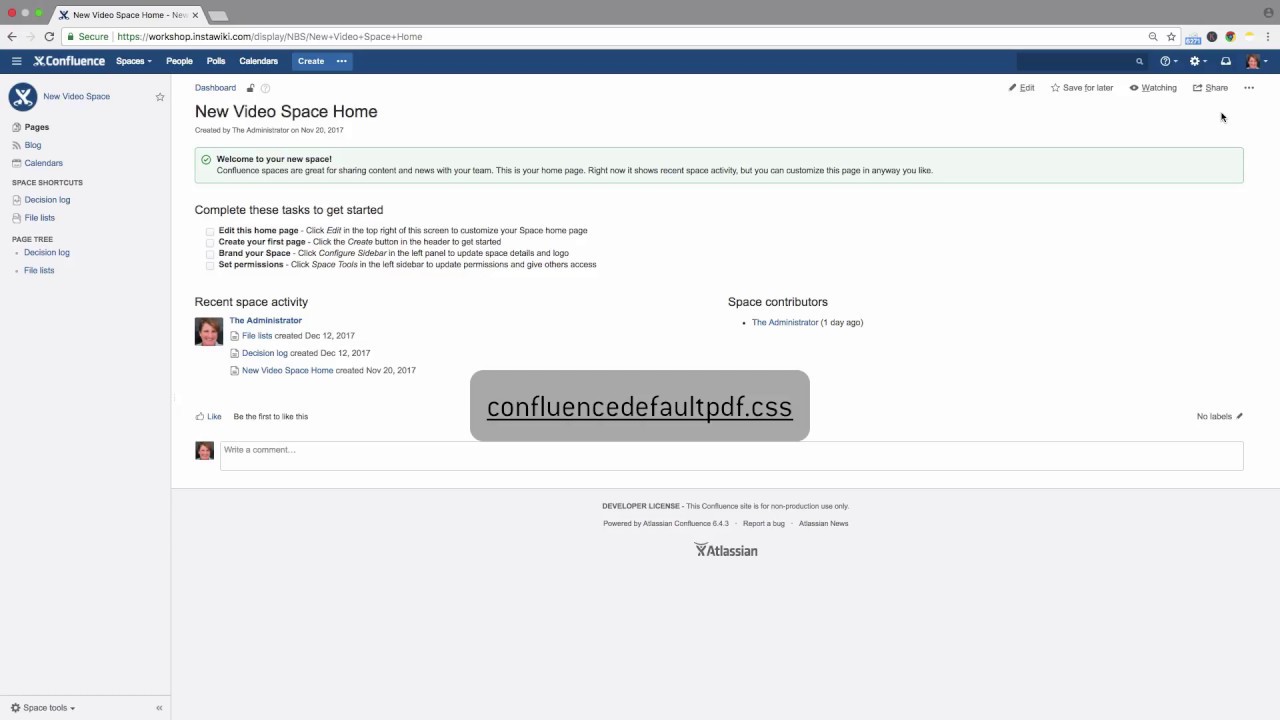
To get started with the PDF stylesheet, download the default CSS rules for the PDF export stylesheet from the following address: confluencedefaultpdf.css
By default, exporting to PDF does not include a title page, headers, or footers. These are defined in the PDF layout.
To customize the global PDF export stylesheet: Click on the gear icon in the Confluence header, then click “General Configuration.”

In the sidebar, scroll to the “Look and Feel” section, then click “PDF Stylesheet”.

Click Edit, and you can now enter your custom CSS markup that will style all the elements that are exported, including the title page, header and footer.

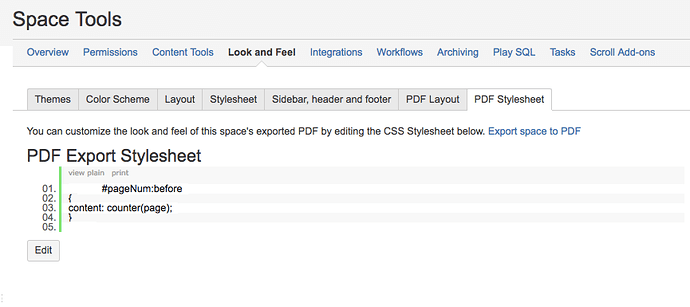
To create a custom CSS stylesheet to be used within a single space, click “Space Tools” at the bottom of the sidebar, then “Look and Feel.”

Click “PDF Stylesheet”, then “Edit”. Enter the CSS markup, then click “Save.”
For better understanding, please watch our Videos #57-1 and #57-2 of the Video Tutorial Series “Learn Atlassian Confluence”. You may also refer to Atlassian’s original documentation on this page.